隨著平面設(shè)計(jì)逐漸演變成不太嚴(yán)重的問(wèn)題,它開(kāi)始實(shí)施以前流行的設(shè)計(jì)趨勢(shì)。陰影在這里是顯而易見(jiàn)的發(fā)展,因?yàn)樗鼈兣c最小的設(shè)計(jì)風(fēng)格和平面設(shè)計(jì)元素形成鮮明對(duì)比。
在本文中,我們將回顧一些網(wǎng)頁(yè)設(shè)計(jì)中最好的當(dāng)前陰影實(shí)現(xiàn)。
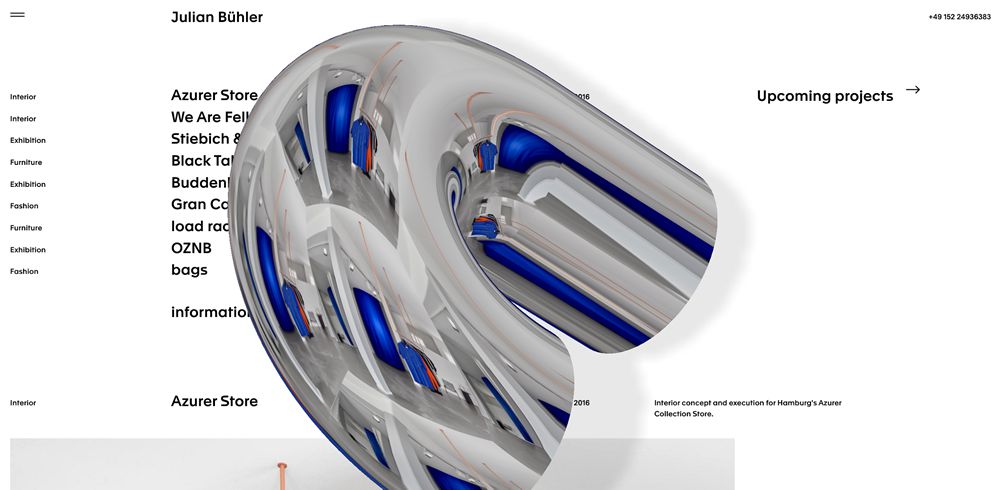
接近殘酷主義,Julian Buehler的網(wǎng)站使用陰影的巧妙3D形狀,提供獨(dú)特的深度效果。
結(jié)合舊式的反思,陰影給對(duì)象一種現(xiàn)實(shí)的感覺(jué),并且肯定會(huì)成功地創(chuàng)造出獨(dú)特而不尋常的東西。

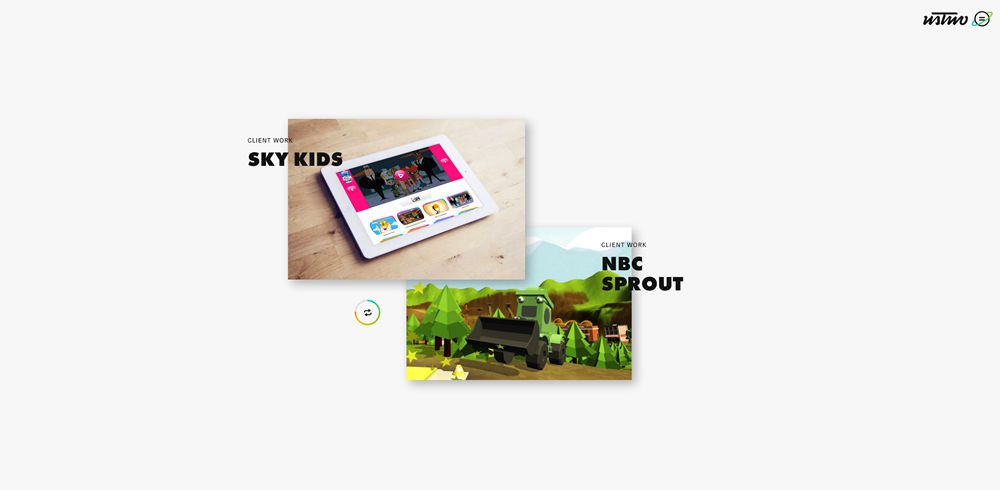
Ustwo是一個(gè)更微妙的實(shí)現(xiàn),它使用重疊文本與陰影一起創(chuàng)建分層效果。這導(dǎo)致增加了一些分離以及視角和視覺(jué)興趣。

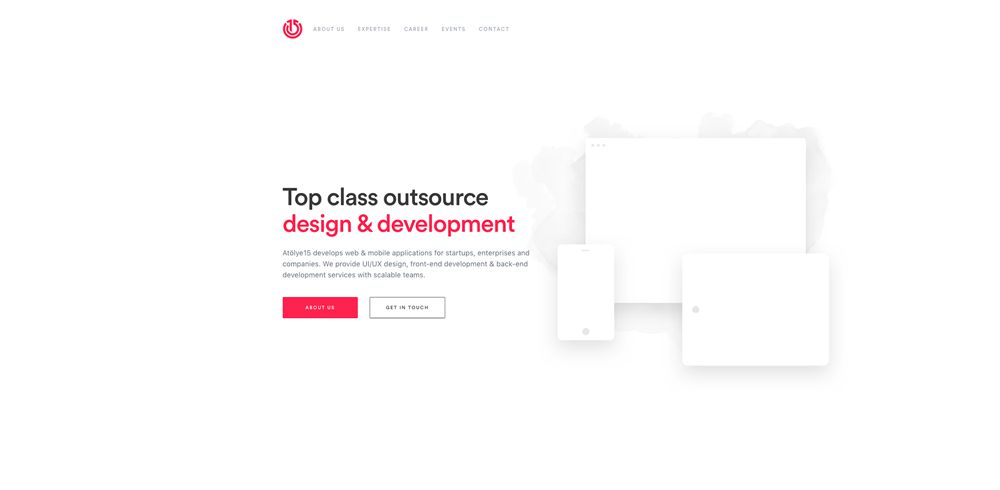
ATOLYE15巧妙地在白色背景下使用陰影來(lái)創(chuàng)建英雄部分透明度的錯(cuò)覺(jué)。這個(gè)最小的實(shí)現(xiàn)是微妙而有效的,并且是陰影如何增強(qiáng)網(wǎng)站設(shè)計(jì)的一個(gè)很好的例子。

更好的是在其設(shè)計(jì)獨(dú)特的陰影被連接到的對(duì)象,創(chuàng)造有被其上放置的物品表的錯(cuò)覺(jué)。

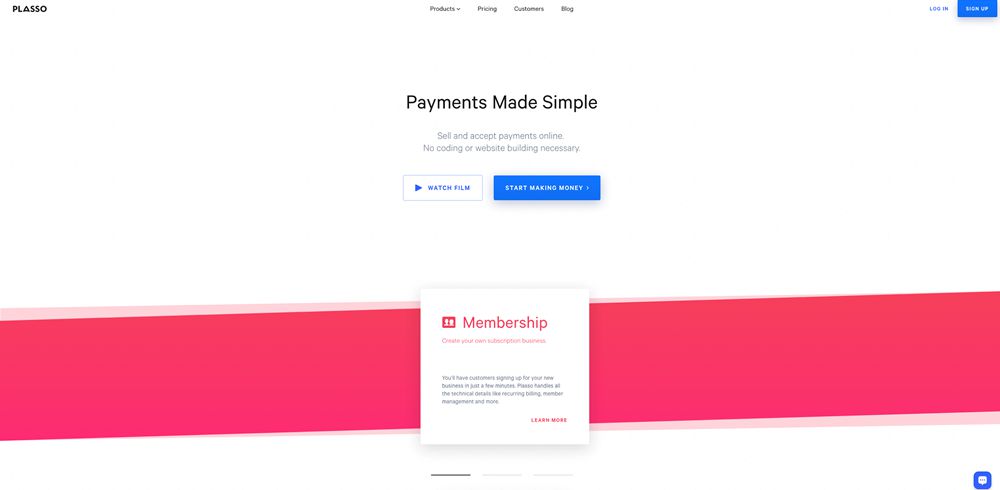
Plasso是一個(gè)完美的網(wǎng)站設(shè)計(jì)。陰影盡量少用,但以完美的方式實(shí)現(xiàn)。他們只是優(yōu)雅的主要CTA按鈕和內(nèi)容卡,創(chuàng)造了一個(gè)非常小但突出的設(shè)計(jì),突出并帶來(lái)了所有重要領(lǐng)域的關(guān)注。

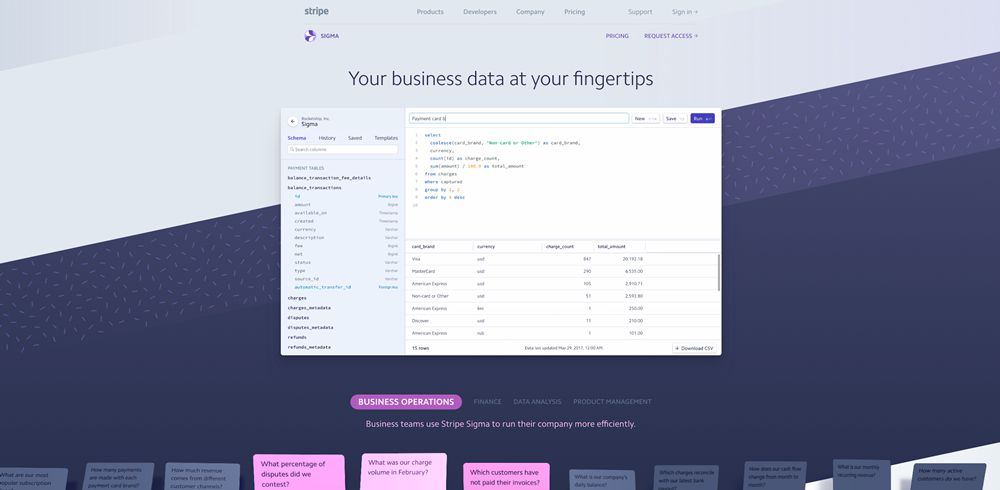
Stripe以其出色的設(shè)計(jì)方向而聞名。隨著它繼續(xù)推出更多產(chǎn)品和功能,這個(gè)方向的延續(xù)包括豐富的令人印象深刻的陰影。

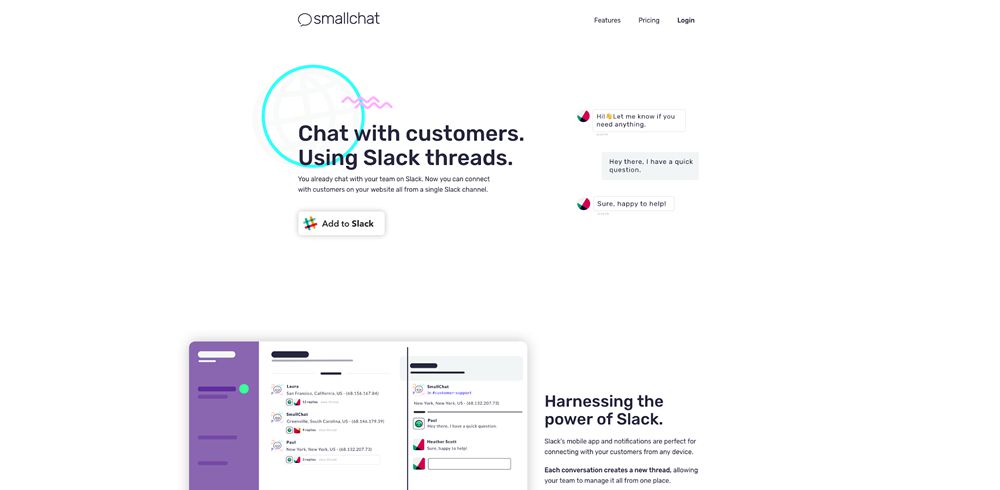
Smallchat在他們非常小而豐富多彩的設(shè)計(jì)中包含了陰影。它們?cè)黾恿水a(chǎn)品圖像背后的對(duì)比,并幫助將其與書(shū)面內(nèi)容區(qū)分開(kāi)來(lái)。所有這一切,都為設(shè)計(jì)增添了一層吸引人的層面,并實(shí)現(xiàn)了出色的登陸頁(yè)面。

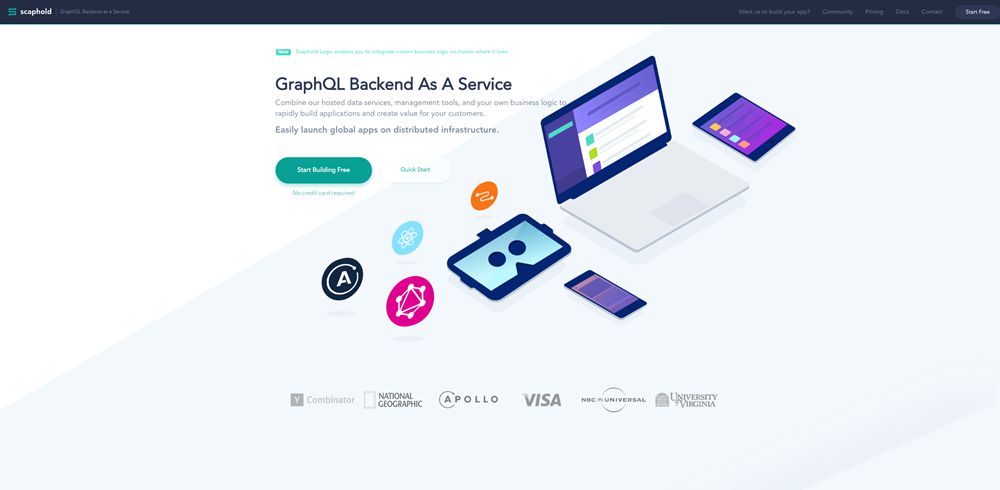
Scaphold像上面的Better一樣使用陰影在產(chǎn)品插圖下面產(chǎn)生類(lèi)似桌面的效果。在這個(gè)例子中,它使用了各種陰影樣式,包括非常粗糙的邊緣以及更柔和,更高的陰影,這些陰影產(chǎn)生了漂浮在空中的元素幻覺(jué)。

你最近注意到網(wǎng)頁(yè)設(shè)計(jì)中有陰影的例子嗎?在下面與我們分享!
Latest Signing
App Develop
Common Problems
Website Construction
Weixin Develop
Mobile Website
Website Optimization
Website Optimization
Website Design
Host/Domain